第九回 書 体 を 選 ぶ 2 和 文 書 体 を 見 分 け る
さて、前章では欧文書体の分類についてひととおり書いてみましたが、残念ながら、和文書体は未だに体系的に分類されるに至ってはいません。しかし、いくつかの試みを見ることはできます。なかでも、七章で紹介した、小宮山博史氏の「日本語書体の分類」(『基本日本語活字見本集成』収録)は、ひとつの基準になるものでしょう。それを承知の上で、ここでは、欧文書体に倣って、時代・かたち・用途で分類することを試みてみたいと思います。
時代に
よる分類
まず時代の分類を考えると、近代活字期、写真植字期、デジタル書体期の三期に分けることができます。
近代活字は、まだ和様が残る崩れた魅力の味わえる書体群を前期、築地体や秀英体といったおなじみの明朝体がかたちを成してくる後期の、二期に分けるのがいいでしょう。
近代活字の中心となる築地体は、改刻を重ね、多くのフォロワーを育てました。
それは、現代のかな書体や復刻書体にまで連なっています。おもな改刻書体として、写植期の石井明朝体(写研)、デジタル書体のリュウミンオールドかな(モリサワ)、游明朝体5号かな、36ポかな(字游工房)、復刻書体として、築地体初号仮名、後期五号仮名(大日本スクリーン)などを挙げることができます。秀英体も築地体を下敷きにして生まれた書体ですが、独自の発展を遂げて、今では、活字・写植・デジタル書体、三世代にまたがって開発が続けられている唯一の書体となりました。
築地体と秀英体は明朝体の二大源流といわれています。それぞれに特徴がありますから、これらを見分けるのはさほど難しくはないでしょう。同様の書風を持つゴシック体も近代活字期の書体に分類することができます。
写植期は、タイプフェイスデザインの開花期でもあり、さまざまな書体が登場します。なかでもフトコロが広くボディいっぱいに設計された書体がこの時期の特徴でしょう。仮名が大きくなるのもこのころです。ファミリー化され、見出しと本文が同じかたちになったことも特徴にあげていいでしょう。代表的な書体として、ナール、ゴナ、本蘭明朝(写研)、新ゴ、ツデイ(モリサワ)などを挙げることができます。デジタル書体ではありますが、ヒラギノ(大日本スクリーン)もこのグループの特徴を備えています。
デジタル書体は写植資産の電子化がようやく一段落したところですが、デジタル書体ならではの特徴も見えはじめています。たとえば、CTPなど印刷技術のデジタル化によってデータが精細に再現されるようになると、逆にシャープなエッジが嫌われるようになり、起筆部、終筆部だけでなく"はね"や"はらい"の先端も丸く処理されるようになりました。そういうエッジの丸めが特徴のひとつとなっています。
また、改刻書体の流行とも関連していると思われますが、写植書体とは逆に、小振りの文字が歓迎されるようになります。フトコロは絞られ、筆の運びを再現するようなかたちが好まれるようになってきました。そういった活字がえりが見受けられるなか、印刷・スクリーン表示兼用のアウトラインフォントやUDフォントへの取り組みにデジタル書体独自の発展を見ることができます。
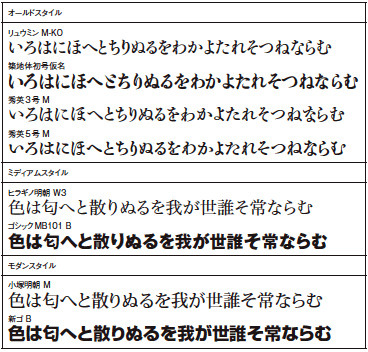
三つの時代の特徴から分類すると、大きく、築地体、秀英体に代表される「オールドスタイル」、小塚明朝、新ゴといった「モダンスタイル」に分かれ、その中間の特徴を持つ、ヒラギノ明朝、ゴシックMB101といった「ミディアムスタイル」とでも呼べる三つに分けられるように思います。時代順と様式の変化が一致しないので欧文のように「トランジッショナル(過渡期の)」とは呼べないのが興味深いところです。

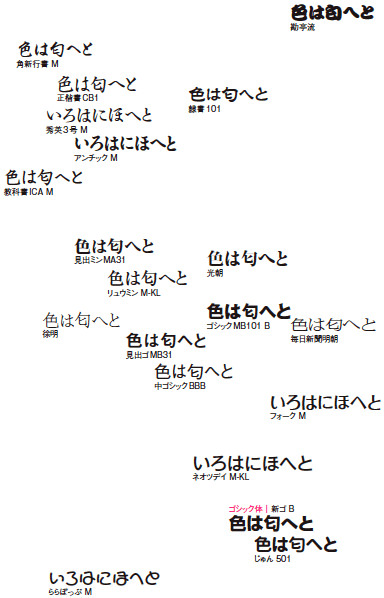
上段:築地体のフォロワー書体(改刻、復刻含む)。
左から石井中明朝体、リュウミン・オールドかな、游築五号仮名築地体後期五号仮名、游築36ポ仮名、築地体初号かな
下段:秀英体の改刻書体
左から秀英3号、秀英5号、秀英明朝体

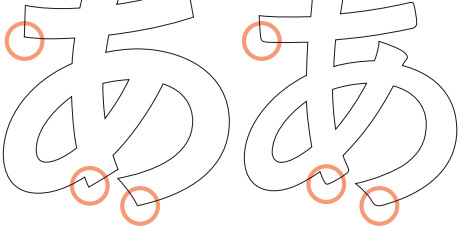
左:MB101 DB 右:游ゴシック B
写植書体とデジタル書体の比較。デジタル書体としてつくられた游ゴシックの方が小振り

:MB101 DB 右:游ゴシック B
尖った角と丸められた角

時代による分類
かたちに
よる分類
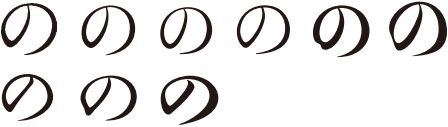
欧文の場合はセリフによってかたちを規定していましたが、和文にはそういうこだわりのエレメントはありません。明朝体のウロコにも規範となるような強さは見受けられません。あえて何か基準を探すなら「筆づかい」だろうと考えています。運筆や筆勢がしっかり残っているかどうか、または、それをどの程度(どのように)抽象化しているのか、そういったことがかたちを分類する上で有効な基準になるように思います。明朝体の仮名が漢字と違う楷書のような特徴を持っているように、また、漫画書体の仮名がアンチック体であるように、筆書系の書体は思っている以上に使われています。そういった観点から今あるデジタル書体を分類してみたものが左ページのマップです。
並べてみると、筆の痕跡とかたちの相関など、これまで考えてこなかったことに改めて気づかされます。やはり分類の基準をひとつに定めることは、体系的に理解する上で重要なことなのでしょう。

[モリサワ書体におけるかたち(筆づかい)による分類マップ]
上下は筆の痕跡、左右はかたちの抽象度で分布した。左ほど手書きのかたちが残っている。距離は等歩度であることを心がけたが、うまくいっているのかどうかわからない。あくまで試案としてご勘弁いただきたい。
用途に
よる分類

UDフォントの特徴
最後に用途による分類です。和文活字は見出し用、本文用でタイプフェイスのデザインが異なります。先述の通りファミリー化によって区別がなくなったようにも思えますが、やはり、このふたつは分けて考えていいでしょう。同様に、書籍用と雑誌・パンフレット用も分けて考えることができます。
あとは、欧文と同じディスプレイ書体、デコラティブ(装飾)書体という分類。欧文と違うのは、用途別の専用書体が少ないこと。新聞書体と教科書体ぐらいでしょうか。これは、文字数の多さに起因するものと思われます。
前述のスクリーン表示兼用書体は、容量が軽いことに最大の特徴があり、そのため、文字数の制限はもとより、これまで成されてきた視覚調整すら省いている書体も見受けられます。しかし、本文程度のサイズではそれで見苦しいわけではなく、視覚調整の常識を疑った方がいいと思えるぐらいです。
UDフォントとはユニバーサルデザインのための文字のことです。バリアフリーであることを第一義とし、視力に障害や衰えがある人にも見誤りのないように、開口部をアキを広げたり、濁点、半濁点を大きくするなどの工夫が施されています。また、文字を直観的に見やすいように、手書きのかたちに近づけるようにかたちを変えてもいます。
いくつかあるUDフォントに共通の特色がどれくらいあるのか、そしてそれがどれほど有効であるのかは今後の検証を待たねばならないのですが、用途による分類のひとつに数えても問題ないでしょう。
近代活字以降の和文書体は、まだ歴史が浅いせいもあって、これまで積極的に整理・分類されることはありませんでした。文字数もさることながら、漢字、2種類の仮名、ラテンアルファベット、ローマ数字、アラビア数字と、さまざまな文字を組み合わせて使う日本語の文字表現の特性を考えると、体系的に把握することの困難さもあると思われます。逆に文字に対する自由度が損なわれるという考えもあるかも知れません。しかし、印刷書体が2000種を超え、これからオンスクリーンの表示書体と地続きになろうというところで、なんらかの書体の見分け方を手に入れなければ、書体選択もおぼつかなくなるような気がします。私は、欧文書体は「知ること」、和文書体は「考えること」で、書体選択の指標が手 にはいると考えています。
インタ
フェース
としての
書体選択
ここまで、書体選択ありきで話を進めてきましたが、ではなぜ書体を変えて文字を組まなくてはならないのでしょうか。
まず、分類の項で示したように、ある用途によってそれにふさわしい文字を選ぶということがあるでしょう。遠くから見る必要があるサイン書体は見やすいように、手元で長文を読むための文字は読みやすいように、文字の特徴を鑑みて選択します。あるいは、楽しく感じてもらうため、知的に見せたいなど、感情に訴えることも機能のうちでしょう。
機能面からだけではなく、美的な判断で書体を選ぶこともあります。太い文字の方がはっきりして見やすいことはわかっていても、もう少し細い方がきれいだ、などと言って細めの書体を選んだりします。
シニア用の読み物は大きな文字で組みます。視力の衰えへの配慮であれば、太めのゴシック体で組むのが一番読みやすいはずです。しかし、高齢者ほどゴシック体より明朝体を好むものです。理屈で考えれば、いくらウロコが付いているとはいえ、細い横画が見やすいはずもありません。しかし心理的には明朝体の方が読みやすく感じるようです。この場合、慣れや美意識が実際の機能を超えた例だと考えられます。
書体にはさらに内容を指し示す役割があります。たとえば、本文は細明朝体、見出しは太ゴシック、キャプションは中ゴシックで組むとします。そこに、脚註が加わればどうでしょう。本文と同じ細明朝でキャプションと同じ文字サイズで組まれていると、本文ともキャプションとも区別でき、本文に付随する内容であることを示すこともできます。
欧文では、文中の書名や作品名をイタリック体で表記します。和文では重要な語句をボールドにして、それがキーワードであることを知らせます。こういったことは一種の文法ですから、読み手の能力が必要になります。
考えてみれば、タイポグラフィは文章のインタフェースをつくっており、書体選択はそのための重要な役割を担っているのです。

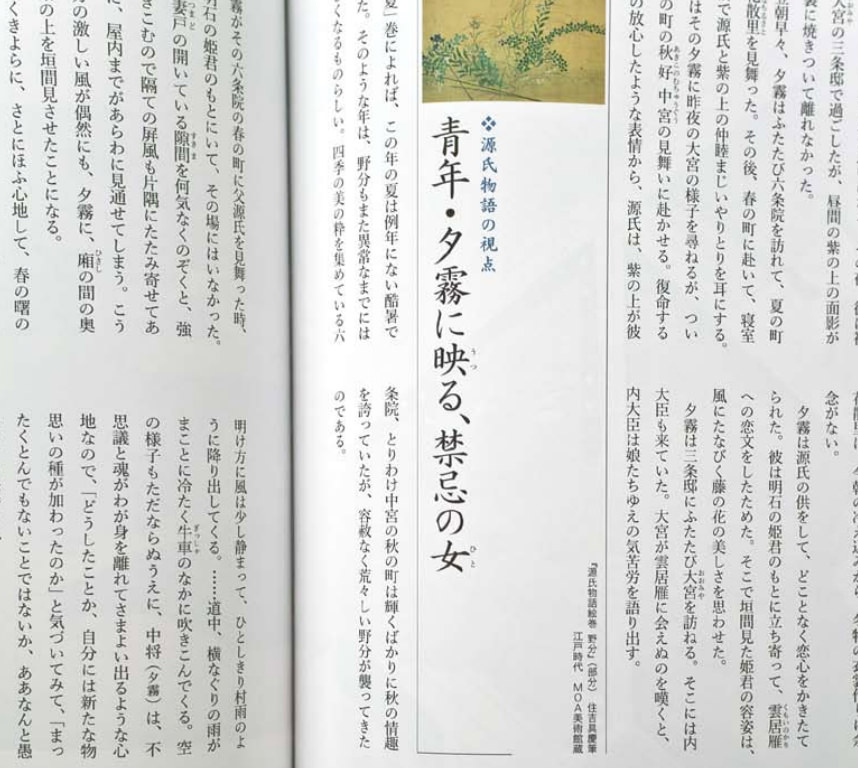
見出し、本文、解説、2 種類のキャプションが書体やサイズ、組み方向によって示されている
『別冊太陽王朝の雅源氏物語の世界』(平凡社)
デザイン:永原康史事務所
ラピッド
コミュニ
ケーション考
言うまでもなく、文字は文を綴ります。文字を組むとは文字を並べてことばにすることです。それを重ねていけば文章になります。では、ことばや文章のためだけに書体を選ぶのでしょうか。そのために何万という書体が必要かといえば、答えは否でしょう。
デザインは表層をつくります。内容(コンテンツ)をつくるわけではありません。したがって、デザインとコンテンツは分けて考えることができます。では、意味は内容にだけあって表層にはないのでしょうか。そんなことはありません。表層、つまり表面に見えて現れているところだけでも伝わることがあります。
ファッションがいい例でしょう。豊かになった今はあまり見られないかも知れませんが、かつて若者はファッションで自分の所属を表明していました。ヤンキー独特の髪型や服装が良い例です。そういう特殊なファッションでなくとも、ホワイトカラー、ブルーカラーなどという呼び方も外見から来ています(白いワイシャツとブルーデニムの作業衣から、事務職と作業労働者のことを指します)。
文字は読む前に見ます。見る前に読むことはあり得ない。必ず、読む前に見ます。そして、その見た瞬間に伝わるものがあります。表層の情報をインプットしてから内容を読むのです。したがって、選ばれた書体や施された組み方は、内容に影響を与えます。
たとえば、友人から結婚式の案内が来たとします。封筒を開けて文面が楷書で書かれていればフォーマルな披露宴への招待状でしょう。ゴシック体ならカジュアルな友人主催の二次会です。それは、内容を読む前に伝わります。
漢字の多い黒々とした版面は難しい文章のように感じます。逆に、かなが多く明るいページは取っつきやすいものです。版面の濃度は文字のウエイト(太細)で調整することができます。書体の選択ひとつで、読書への心構えをつくることもできるのです。
書体にはその背景に歴史や役割があります。かたちから来る印象があります。
たしかに、それらを読み取る能力を持っている人はごく一部に限られます。しかし、多用な書体に触れる機会が多い現代において、日常のうちに書体が持つニュアンスを理解している人が増えているのも事実です。文字を見た瞬間のコミュニケーション(ラピッドコミュニケーション)をデザインすることの重要性は高まっていると言えるでしょう。
文字は読む前に見る。タイポグラフィは内容への誘いであると同時に、批評であり、意見でもあるのです。
2009.6.9 (第九回 了)































