第十回 組 み 方 を 考 え る
日本語を組むためには、漢字、ひらがな、カタカナ、ラテンアルファベット、漢数字、アラビア数字、ローマ数字、そして、横書き用、縦書き用の各種記号類を組み合わせて使います。今では、和文書体と欧文書体の混植はあたりまえで、かな書体の充実もあって、漢字とかなも違う書体を組み合わせて使うようになってきました。記号類のウエイトを変え、数字や欧文のベースラインを調整し、それぞれの文字サイズを整えて、ようやくひとつの文字セットができあがります。コンピュータ時代の書体指定は並大抵ではありません。
流通している和文書体は2000書体程度ですが、合成フォント(書体を組み合わせたセット)はさまざまな書体との組み合わせになりますから、できあがる数は天文学的な数字になります。たとえ3万超の書体を擁していても、基本的に同じ書体のファミリーで組み上げる欧文書体の比ではありません。この合成フォントのコーディネイトもデザイナーの腕の見せどころのひとつでしょう。
次にそうして決められた文字を並べていくのですが、これもまた複雑なことになっています。代表的なレイアウトソフトである Adobe InDesign では、字間や行間が1/1000em単位で調整でき、文字サイズも0.01ポイント単位で設定できます。日本語の文字組みアキ量設定では、漢字、ふたつの仮名、数字、各種記号、アルファベットなどの組み合わせごとに字間をパーセントで設定でき、段落行頭の字下げや行頭、行末の処理を規定することができます。つまり、ほとんどのことは連続的(アナログ)ともいえる細かさで、処理が可能になっているということです。

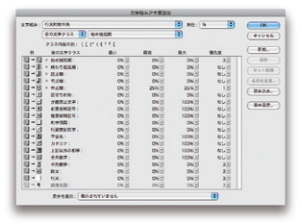
Adobe InDesign CS4
文字組みアキ量設定初期設定画面
サイズを
決める
人間は、自然界の連続するものを離散的に解釈することでコントロール可能にしてきました。たとえば、連続する音の変化を音階という離散的な音の並びに換えることでメロディや和音をつくりだし、それを譜面に記すことで、音を用いずとも人に伝えることができるようになりました。また、グラデーション状に連続して変化する色彩を、「虹の七色」のように離散的に理解することで、調和や対比、そして色同士の相互作用( Interaction of Color )という色彩の概念を生みだしました。
手にとって見ることができない音や色を、量子化することでカウント可能にし、設計できる対象にしたのです。これは、デザインにとってかなり重要なことだとぼくは考えています。
このことをタイポグラフィに置き換えて考えてみましょう。
金属活字は物理的なものですから、必ず固有の寸法があります。見出し、本文、註釈といった階層の違うテキストは通常寸法の違いで表現するので、文章を組むためには数種類の文字サイズが必要です。活字は矩形にはめる都合上、倍数関係でそれぞれの寸法をつくった方が便利です。第四章でも述べたように、日本の号活字は、数理的な寸法体系を持っていました。ポイント活字も然りです。
一般的な手動写植機の印字サイズは、7-8-9-10-11-12-14-16-18-20-24-28-32-38-44-50-56-62-70-80-90-100(単位は級)。レンズを変えることでサイズが決まります。100級が印画紙を巻いたドラムの限界で、それ以上だと文字が歪んで印字されます。
金属活字はもとより、イメージ(像)である写植にもレンズという縛りがありますが、デジタルフォント(アウトラインフォント)には寸法を規定する物理的な制約がありません。したがって文字サイズも自由に決めることができます。
人工物である「文字」は、離散的な状態から連続する変化へと、自然物をデザインに取り込む場合とは逆向きの道をたどってきました。それによって自由に文字サイズを得られるようになりましたが、無段階に近い変化を捉えなければならないという高い能力を要求される事態にもなりました。自由は時に迷路に迷い込む原因となります。道に迷ったら、文字サイズが段階的に用意されていた写植や活字の時代に戻ってみましょう。意外によい道しるべになるものです。
そのほかにも、いろいろなスケールをあてはめてみることもお勧めします。たとえば、フィボナッチ級数。1-2-3-5-8-13-21-34……と変化していきます。段階的な変化には、等差と等比というふたつの考え方があって、4-8-12-16-20-24……といった隣り合う値の差が等しい変化と、2-4-8-16-32……といった比が等しい変化があります。一般に差が等しい方がおとなしい印象を与えます。
中間のサイズがほしいときも連続して考えることはしません。たとえば、8ポイントの本文に16ポイントの見出しをつけて大きいと感じたときは、15、14、13……と順に小さくしながら検討するのではなく、真ん中(差の二分の一)の12ポイントまで一気に下げます。小さすぎるとなったときは、今度は12と16の真ん中の14ポイントを選びます。これは、活字組版の考え方( 二分(にぶん)、四分(しぶん)など)の応用で、意外に迷うことなくサイズを導けるものです。
いろいろ試して、自分自身のスケールを見つけてください。

1935年当時の写植印字見本。
号とポイントの混在できれいな変化をつくっている。
『書窓』1936年11号より

倍数関係にある活字

等差の変化(上)と等比の変化(下)
間を
決める
文字サイズを決めれば、次は字間です。第1章で述べたように、ボディ(仮想ボディ)を基準に等間隔に並べる均等字送りと、文字のかたちを基準に文字と文字のアキを等しくとるプロポーショナル組みの、大きくふたつの考え方があります。ツメ組・アケ組みと言う意味ではなく、あくまで基準をどうとるかということなのです。
字間はベタ組み(均等字送りで字間をゼロとする組み方)が基本とはよくいわれますが、ここ10章まで読み進めていただいた方は、もうそういう固定観念にとらわれてはいないでしょう。ただ、どこから考えをスタートさせればいいのか、というとやはりベタ組みを起点とするのが便利です。この連載のPDFもほとんどをベタ組み基準で組んでいます。
悠々とした明治の文豪を思わせる四分アケ組み。七〇年代のサブカルチャーシーンを彷彿とさせるプロポーショナルツメ組。雑誌文化華やかなりしころの均等一歯ヅメ。字間だけでもさまざまな背景を盛り込むことができそうです。
行間には、的確に次の行頭へ案内する「白い空白の罫線」の役割と、本文の脇にルビ(ふりがな)や註釈記号を入れるためのアキの意味合いがあります。
空白は狭すぎても広すぎても罫線(ナビゲーション)の役割は果たせません。ルビは通常、一文字に二文字を振りますから、本文の二分の一のサイズになります。したがって、最低、本文サイズの半分を空けておく必要があります。こんなことから、行間は文字サイズの半角( 50%)から全角( 100%)と言われており、その中間の四分の三( 75%)を推奨する場合が多いようです。
行間は行長(一行あたりの字数)とも密接な関係があります。一般に行長が長いほど行間を広くとります。短い行では行間が半角より狭くても取り立てて読みにくいとは感じません。これは、視線を長く滑らせるのか、それとも視野に一気に入れて読むのか、という違いに起因していると思われます。いずれにしても「白い空白の罫線」の工夫の範囲だといえるでしょう。
行長は、短い方は新聞が12字詰め。長い方は自分の著書で59字詰めまで試したことがあります。とくに読みづらいという意見はありませんでしたが、このあたりが限界のように思えます。
二段、三段で組むときの段間は、少なくとも本文二文字分は必要です。一文字アキは、文中で記号として使うことがあるということと、句読点をぶら下げるということもあります。経験でいえば、縦組みと横組みで違って、横組みの場合は二文字アキでは狭い感じがします。

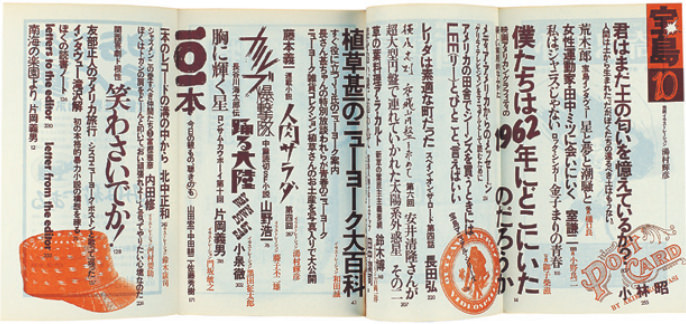
『宝島』1973年10月号目次。
ほとんど字間ゼロに近いツメ組。
デザイン 平野甲賀

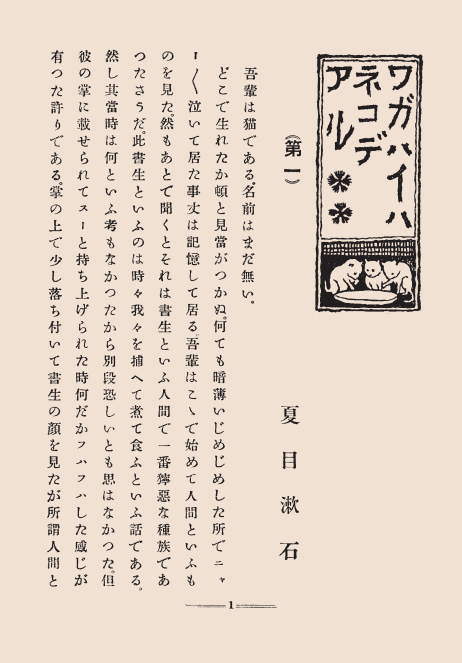
明治38年発行の夏目漱石『吾輩ハ猫デアル』(復刻版)より。
四分アケ組みの本文
コンピュータ
で文字を組む
ということ
このあたりまで決めれば次の行程からはレイアウトの要素が入ってきます。長く組版とレイアウトは分業されてきましたが、レイアウトソフトを使って文字を組むようになってからは、シームレスにつながるようになりました。レイアウト中に書体や文字サイズを変更することもできますし、レイアウトと同時に文字を組んでいくことも可能です。書体→サイズ→字間→行間→行長という指定(思考)の順序も意味を持たなくなってきました。まさにレイアウトしながら絵を描くように文字を組むことができます。
コンピュータはシミュレーションを得意とする機械です。指示したことが目の前のディスプレイにすぐに表示されます。コンピュータ以前は、印字指定をしてその結果を見るまで1日なり2日なりの時間がかかったものです。色も同じです。CMYKを数値で指定して、一週間ほどたって色校が出てくるまで確認のしようがありませんでした。その分、色校が出るときの興奮がありましたが、いまは、すでに確認済みのものをさらにチェックするだけなので、そういった楽しみはなくなってしまいました。インターバルが長いこともそう悪いことではありません。しかし、ぼくの場合、文字がすぐに手に入る喜びの方が勝っていました。もう印字を発注しなくてもいいと思ったときのうれしさを、いまでもよく覚えています。
レイアウトソフトで文字を組むことは、非常に身体的な行為です。まさに絵を描くときと同様、目と手のフィードバックがすべてを決めます。そういった意味では高い身体能力が要求されます。デッサン力や構成力といった基礎的な画力も役に立つでしょう。目で見て感じたことをすぐに手に反映させる反射神経も養わねばなりません。
しかし、絵画やグラフィックデザインと違って、組版の基礎体力を身につけた人はそう多くはいません。また、同時に美的な造形力も要求され、それらはすべての人が会得できることではありません。
しかし、活字や写植のように数値で指示していくこともでき(そもそもコンピュータは計算する機械ですから)、理詰めの設計も可能です。こちらはある程度だれもが身につけることができます。
旧来のように組版設計をして、その後、目で微調整する。直観的に文字を並べながら、最後に数値に整合性を与えていく。どちらの方法をとるにしても、知識と身体能力のバランスが重要になってきます。
パーソナルコンピュータにインストールされたレイアウトソフトで文字を組むようになって20年がすぎました。コンピュータによる新しい「文字を組む方法」がどこかで生まれているころだと思います。
2009.12.8 (第十回 了)































